最初的网页真的就是服务器上的一个个.html文件。但很快,随着互联网的蓬勃发展,人们发现了这样做的问题(@想一想@:是什么?),能不能让普通用户也能方便的参与互联网内容的贡献呢?
大概在2000年前后,三大主流动态网站技术横空出世!在未加“遮掩”的情况下,可以通过网址中的文件名后缀判断网站使用的技术:
所有的Web开发技术都后缀一个“P”,比如:ASP、JSP、PHP,为什么?Page(页面)的意思,S代表Server,所以他们都是在服务器(Server)端生成Html页面(Pages) ,然后将整个页面发送给前端。
注意:这种Page不是真的有一个真实的、静态的文件存在,而是动态生成的,所以被称之为动态页面;动态页面也不是“页面上有动态效果”的意思,页面要懂,得靠前面讲的JavaScript
演示:sample.17bang.ren的源代码

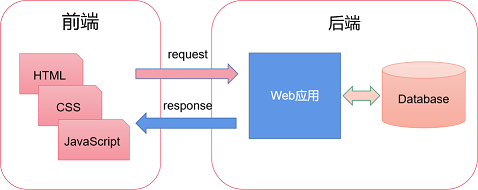
和静态页面不同,浏览器发起的请求(request)达到服务器之后,其中的Web应用会和数据库连接:
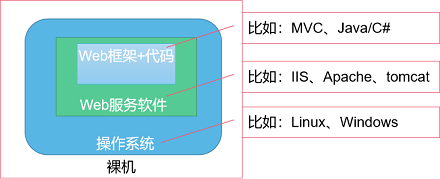
从这张图可以看出,真实开发中,你可以被分配做:
既可以指物理的计算机,也可以指计算机上的一个专门的程序,或者安装了这种程序的服务器。

专门响应HTTP请求,提供网上信息浏览服务(来源:百度百科)
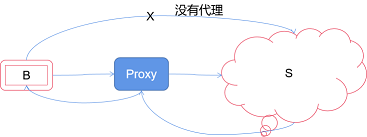
不使用代理:服务器 <-> 浏览器 直接交互,直接知道对方的IP地址。

正向代理和反向代理的区别在于:究竟谁对谁暴露?
为什么要这么一个反向代理?主要是集群、负载均衡,将请求(动态)均匀的分配到不同的Web服务器
PS:通常配合Keepalived使用,避免nginx单点崩溃
以下称呼通常都是通用的:
Web2.0时代来临之后,除非发布,我们需要更多的功能,比如:点个赞……
根据我们目前掌握的知识,就只能在赞上设置一个链接,点击后重新向服务器发送一个请求,然后根据服务器的响应重新加载整个页面。

这样会带来两个问题:
@想一想@:还有哪些类似的功能?发布评论、检查用户名是否重复、换一批关键字……
JavaScript可以“局部”的改变页面的DOM元素,但如果改动所需要的数据必须从服务器端获取,怎么办呢?
Asynchronous Javascript And XML
Ajax诞生于微软(Outlook Web Access),成名于Google(suggest/map/……)。遥想当年,Google提示和Google地图惊艳全场!
可以说,没有Ajax,就没有JavaScript的今天!(干掉了一系列的Rich Internet Application竞争对手:flash/Silverlight……,造就了今天的“大前端”)
Ajax在当时,是一门非常“高级(复杂)”的技术。
让Ajax成为“大路货”,让所有开发人员都用得起的是JQuery类库,它如此流行,以至于有些程序员会将Ajax和JQuery混为一谈!
PS:JQuery的另外一个作用是解决了浏览器之间的兼容性、DOM元素的获取问题……
在这个阶段(真正的前后端分离之前),JQuery就是巅峰之作无冕之王!
但JQuery(JavaScript)在这个时候,还是只起一个“辅助”的、操作部分DOM元素的作用,主体的HTML页面仍然有动态页面技术实现……
人的欲望是无止境的。
最开始Ajax只是一个用于提高网站性能的、锦上添花的小技巧,即:
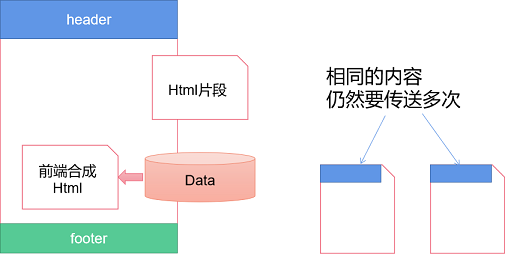
但能不能更进一步呢?比如:页头/页脚,每一个页面都是相同的,但每次请求一个页面,其中都包含着内容完全相同的页头页脚,这是不是一种性能浪费呢?
PPT演示:哪怕使用Ajax也无法减小带宽耗用

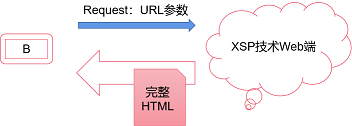
大家开始尝试一种新的架构方案:
大家尤其要注意第3条,这其实才是真正的前后端分离,或者说前后端分离能够得到普及应用的最大原因,因为:
随着Mobile设备的普及,大量的项目既要有一个桌面版的网页,又要有一个手机APP,原生的手机APP(非HTML套壳的)是不能解析呈现HTML内容的。
为了重用,不如干脆后端就只提供格式化的数据(比如JSON/XML),怎么处理这些数据,完全由前端(浏览器,或者APP)负责。
好处除了上文所述,还有一个更现实的好处:
人员配置更方便:前端开发人员只需要学前端,后端开发人员只需要学后端,降低人力资源成本(IT行业总体还是非常缺人的,培训班速成,O(∩_∩)O哈哈~)
但也不要忽视它的问题:
和前后端分离一起,经常被提到的一个名词就是Restful(Representational State Transfer),(懵.jpg
其实RESTful是一种设计架构风格,类似于家装服饰:北欧风/日式/韩版……
主要特点:
RESTful不仅仅适用于B/S架构:随着前后端分离,区分B/S和C/S架构没有意义了
多快好省!前端后端,线上线下,名师精讲
更多了解 加:

