新建(或者在solution中添加)项目,选择:.NET Framework -> MVC(注意不需要勾选:https/docker/authentication等我们没讲的选项)


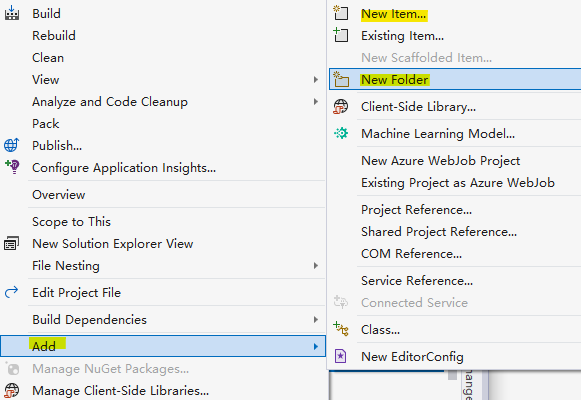
在新建html文件上右键 - View in Browers,就可以在浏览器中查看页面效果了。
还可以修改默认浏览器:

|
简略说明:
|
演示(并同时设置Global.asax、Controller、Action和View中的断点):F5运行,IIS express启动:

全称:Internet Information Service,是服务器上安装的一个“软件”,这个软件可以响应http请求。(复习)
IIS Express:是Visual Studio内置的IIS演示版,是精简的/用于开发的/迷你的 IIS。
因为VS中所有的ASP.NET项目都运行在localhost(本地主机)上,所以VS用随机生成的端口号(port)来区别各个项目。(复习:域名/端口/路径)
VS在运行时启动了一个IIS express,在本地模拟了真实的服务器环境(environment),浏览器是连接着这个IIS在运行的!
——Visual Studio被称之为IDE,就是因为它自带了这些组件,能够完成这些工作(如果使用VS code需要自己搭建这些环境)。
URL:http://localhost:62670/Home/About
更快捷的调试(不用每次都重新启动):
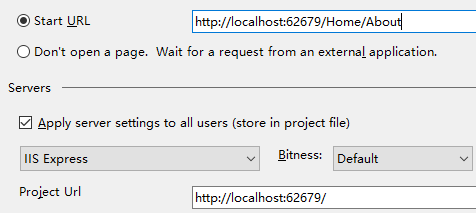
Alter+Enter修改项目属性,在Web项下,重新指定端口号和启动页面

选择浏览器

复习:当一个Http请求带着路径发送到服务器,ASP.NET会首先解析它的Path:
route配置在RouteConfig.RegisterRoutes()方法中,一般不予修改(即:实际上还是可以更改)。
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
name:开发者自定(比如改成HomeIndex),不能重复。一个MapRoute()方法定义一条route规则
url:按斜杠分隔成“段”(segment)
defaults:
id = UrlParameter.Optional,说明id是可选的。比如/Article/Category没有id仍然是可以匹配这条规则的。
当url中没有{controller}或{action}时,使用的controller和action,比如输入的url是:
演示:改动defaults并进行匹配
如果根据route规则,找不到匹配的Controller和Action,ASP.NET报404错误
---------- 以下内容在 Model绑定 之后再讲 --------------
URL Path中包含的“变量”,比如/Article/Single/2 中 2 就是变量,它还可以是3是4是5……
这其实和URL parameter传值的作用一样:/Article/Single/2就类似于/Article/Single?id=2。
观察MVC默认的route规则,要定义route data:
RouteData的和Url Parameter都是从URL中获取,但他们的获取方式是不一样的:
@ViewContext.RouteData.Values["id"]
//通过Request对象: object id = Request.RequestContext.RouteData.Values["id"]; //通过BaseController的属性 object id = RouteData.Values["id"];注意这样获取的RouteData是object类型的,通常我们获取过后还需要进行类型转换。
public ActionResult Single(int id)
约束,对RouteData一些限制。
MVC的constraint需要使用正则表达式。比如:
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional },
constraints: new { id = @"\d+" } //只能是数字
演示:
@想一想@:为什么需要路由约束?
可以在RegisterRoutes()中添加更多的MapRoute()方法,制定更多的Route规则。比如:
routes.MapRoute(
name: "ArticleSingle",
//希望:url:Article/2 映射到 ArticleController.Single(id)
url: "Article/{id}",
defaults: new { controller = "Article", action = "Single"},
constraints: new { id = @"\d+" } //只能是数字
);
这就:
自定义的route规则是可以“千变万化”的。演示:/Article-2022
url: "Article-{id}",
当route规则多了以后,就有可能出现“一个URL可以由多个route规则匹配”的情形。
比如,/Article/Category,现有两个route规则,他们都可以匹配URL Path:
这时候,就需要确定哪一个route规则的优先级更高。
MVC中的route规则优先级,按其在RegisterRoutes中注册(书写)的先后顺序从高到低排列。
演示:把这个自定义规则放在Default规则之后……
有时候客户会要求url是这种带着html后缀名格式:/Home/Index/3.html
你可能会想到,简单,RegisterRoutes()中调整一下就OK,比如:
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}.html",
演示:
因为ASP.NET会首先根据请求文件类型(文件名后缀)判断是否进行route。默认的,html文件被视为静态文件请求,不会进入route.
所以需要在web.config中添加:
<system.webServer>
<modules runAllManagedModulesForAllRequests="true" />
</system.webServer>
告诉ASP.NET对所有请求(All Reuests)使用route(All Managed Modules)。
建议:随着项目规模扩大,route冲突会变得越来越多。所以,
非常重要。
总结复习:三种错误
随着项目规模的扩大,我们可能需要对controller进行分类管理,并且相应的扩展默认的path层级,比如:
可以在ASP.NET项目上添加area。
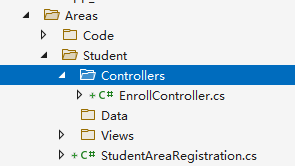
演示:先建文件夹Areas,然后在Areas上添加Area
每个area下面就像一个迷你MVC项目,一样有Controllers和Views文件夹,一样的按MVC规则运行:

注意还有一个StudentAreaRegistration,可以在里面添加route规则。
正是因为它,所有以/Student/开头的path,都会被首先路由到这个area进行处理。
演示:/Student/Enroll(/Index)进入erea,而不是StudentController.Enroll()
多快好省!前端后端,线上线下,名师精讲
更多了解 加:

