如果要说HTML中谁是最最重要的元素,那一定就是
是超链接把我们一个一个的网页连接起来,从而形成了今天广阔无边的互联网世界!
使用a标签就可以生成一个链接元素:
<a href="http://17bang.ren" title="飞哥的线上互助社区" target="_blank">一起帮</a>
a标签本身并不难,难的是它使用的属性:
当鼠标悬停在a标签上时,浏览器会显示title指定的内容,给用户提示(对SEO也有帮助)
title还可以应用在其他很多标签中,比如接下来要学习的img……
指示如何打开a标签指示的网页:
指定点击a标签应打开的网页地址。网址可以可以通过以下方式表示:
即URL,如:http://17bang.ren/Code/624。(复习:网址的秘密)
这通常只用于指向(本)站(以)外的网页。
因为它包含了协议(http)和域名(17bang.ren),不够灵活。因为我们还在开发阶段:
即URL中不包含协议和域名部分,比如:/Article/624。路径又可以分成两种:(复习)
|
./ |
当前文件所在文件夹 |
可省略 |
|
../ |
当前文件所在文件夹的上一级 |
|
|
../../ |
当前文件所在文件夹的上一级的再上一级 |
|
此外,网上还有另外一种基于URL的分类方法(称谓),对照表如下:
| 本文使用 | 其他分类 |
| 网址 | 绝对url |
| 路径 |
相对URL |
|
绝对路径 |
相对根URL |
| 相对路径 | 相对当前URL |
href后面还可以指定非html的文件。
<a href="/readme.txt">readme</a>
<a href="/system.zip">system</a>
<a href="/readme.txt" download>readme</a>
单独的一个download,下载时直接使用文件原名称;如果想要重命名的话,可以在download中指定:
<a href="hello.txt" download="xxx" title="飞哥的线上互助社区" target="_self">一起帮</a>
注意:基于安全考虑,一些可执行文件(如.exe、.dll) 会被禁止访问/下载。
在href指定的URL中可以添加井号“#”,比如:
<a href="../welcome.html#email">email</a>
<a href="#email">email</a>
当点击这种链接时,浏览器会自动定位到#后指定的“锚”位置。锚位置也是a标签,用id或name匹配:
<a id="email">email</a>
<a name="email">email</a>
一起帮的FAQ中大量使用了锚标记。(演示)
根据新的HTML5标准,href中还可以放email地址、电话号码等
<a href="mailto:2282636022@qq.com?subject=">给飞哥一封Email:2282636022@qq.com</a>
<a href="tel:+18623051469">给飞哥来个电话:18623051469</a>
因为这种写法需要浏览器支持,所以最好将Email地址和电话号码都表现出来,以免浏览器不支持时,用户无法看到他们。
<img src="/images/源栈小九.png" alt="颜值担当" title="大神小班,ASP.NET全栈培训" />
图片的格式选择:(复习:图片格式)
有时候,出于各种各样的考虑,我们不想把图片放文件夹中……
@想一想@:为什么是64个?
演示:图片转base64
理解,如果:
所以,base64看起来能获得性能提升。但是:
#体会#:性能优化不能简单化……
base64的常见使用场景:图片是由用户混在HTML中上传的。(文章发布演示)
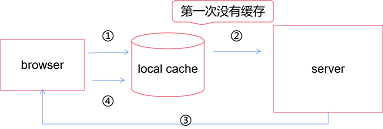
为了提高性能,浏览器在请求一次服务器资源后,会将一些静态资源(比如.css文件、.js文件、图片文件)缓存在本地(内存/磁盘)

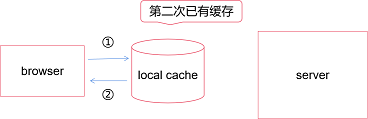
这样下一次再请求这些相同的静态资源文件,就可以直接从本地获取,不需要向服务器请求。

但是,这样就会造成一个问题:
当服务器端的文件内容发生了变化,浏览器无法及时响应。(这被称之为“缓存脏数据/过期内容”,是所有缓存都有的问题)
如果src的url值带有url参数,缓存的就是:banner1.svg?v=GaE_EmkeBf-yBbrJ26lpkGd4jkOSh1eVKJaNOw9I4uk,而不是banner1.svg
不同的v值,无法相互匹配,所以:
多快好省!前端后端,线上线下,名师精讲
更多了解 加:

