CSS把认为所有的元素都是一个方方正正的“盒子(box)”。
所以每个盒子,都可以设置:
包括边框的粗细(width)、样式(style)和颜色(color)
border-width: 5px; /*粗细为5px*/
border-style: dashed; /*样式为虚线*/
border-color: red;
一样可以合并简写:
border: 5px dashed red; /*不限顺序*/
border: 5px dashed; /*只有颜色可以省略*/
还可以指定上左下右(top/right/bottom/left)四边中的一个或若干个border(演示:引用效果)
而且四边边框还可以不同,可以分别指定:
border-top: 1px dashed;
border-right:none;
border-bottom:5px solid;
border-left:3px dotted blue;
border-radius: 10px;
10px指的就是“圆角的半径”(PPT演示)
@想一想@:怎么做出一个圆?
演示效果:关键字上悬浮
实际上是由border生成的。先看一下四个border是如何组合的:
div {
border-top: 5px solid blue;
border-left:5px solid red;
border-right: 5px solid yellow;
border-bottom: 5px solid green;
}
如何只留下一个三角形呢?把其他三个border去掉就可以了。
但是,注意:如果其他三个border的样式完全不声明,是不能形成这种效果的。怎么办呢?将其颜色设置成透明(tansparent)即可:
border-right: 5px solid transparent;
最后,有一些元素是设置不了border的。
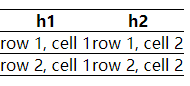
比如要实现这样的表格效果:

因为一个tr代表一行,所以你可能想用这样的样式:
tr{
border: 1px solid;
}
但这是不行的(演示),正确的方法是:
table{
border-collapse: collapse;
}
th, td{
border-top: 1px solid;
border-bottom: 1px solid;
}
PS:CSS3中还添加了其他一些display的选项,比如:inline-block,table-*等,但并非所有浏览器都予以支持,此处略过。
此外,display:none,还可以让元素不显示。
这里注意它和color:transparent以及visibility:hidden的区别:
visibility:hidden; /*不可见,但还是会占着位置*/ display:none; /*不显示,也不会占着位置*/
可以用px/em等绝对单位,也可以用(父元素声明的宽/高度)百分比表示:
width: 33%;
height: 200px;
其常用可选项为:
此外还可以用overflow-x和overflow-y更精确的设置横向(x)和纵向(y)处置情形。
从CSS3开始,还可以声明最大(max)宽/高度和最小(min)宽/高度,即当盒子中的内容不足/超出指定高/宽度时,绷起盒子或折叠内容。
div{
border: 1px solid;
max-height: 300px;
min-width: 500px;
float: left;
}
注意:快捷元素默认宽度为全屏宽,所以min-width需要在元素浮动(后文详述)后才能生效。
流元素(样式)的上设置width和height无效。
但可设置 line-height。把line-height设置得和父元素一样高时,可以让流元素垂直居中(当然也可以偏上偏下调节):
<div style="height:100px;">
<span style="line-height:100px;" >大神小班,全程直播</span>
</div>
PS:inline-block,和inline的区别就是允许在元素上设置宽度和高度。
设置盒子(边框)和内部内容之间的距离。
padding-top: 10px;
padding-bottom: 30%; /*当前元素高度为基数*/
padding-left: 5em;
padding-right: 10%; /*当前元素宽度为基数*/
也可以合并简写:
padding: 10px 10% 30% 5em; /*顺序为上右下左顺时针*/
padding: 10px 10%; /*上下相同为10px,左右相同为10%*/
padding: 10px; /*上下左右全部为10px*/
padding: 10px 20px 10% ; /*上下各为10px和10%,左右同为20px*/
会影响(挪动)左右相邻元素,但不会影响上下元素
(*/ω\*),直接演示吧:
span{
border: 1px solid;
padding: 10px;
}
<span>源栈欢迎您</span><br /> <span>源栈欢迎您</span>

border和padding会撑开盒子大小。
用两个div进行对比演示:
<div id="has-border">一起帮·源栈欢迎您</div> <div id="no-border"> 助力职业自由</div>
设置相同的宽度,不同的背景色:
#has-border {
/* box-sizing: border-box; */
/* border-right: 20px solid; */
/* padding-right: 20px; */
background-color: burlywood;
}
#no-border {
background-color: antiquewhite;
}
div {
width: 500px;
}
这在实际开发中会带来很多麻烦!
所以CSS 3引入了box-sizing设置,如果其值为border-box,盒子的尺寸(宽高)由width和height决定之后,padding和border不能再将其撑开,或者可以理解成:padding和border包含在width和height之中。
设置盒子和盒子之间的距离。
<h1 style="margin-bottom:20px;">源栈欢迎您!</h1>
<span style="margin-right:20px;">大神小班</span><span style="margin-left:20px;">全程直播</span>
margin的用法和padding类似,一样可以上下左右四个边分别设置,或者合并简写。同样的,流元素无法设定上下margin。
<main>
<p>大神小班</p>
<p>全程直播</p>
<p>按周计费</p>
<p>拎包入住</p>
</main>
p {
margin: 20px;
}
你会发现所有p标签被均匀的分布,没有出现第一段和第二段之间间距 20+20=40px 的情形。边界折叠的设计初衷就是这个,然而,却造成了更多的麻烦……
PS:更复杂的更完整的情形可以参考MDN
main {
background-color: aqua; /*便于观察*/
width: 500px; /*要设定一个宽度,否则默认100%的宽度无水平居中的意义*/
margin-left: auto;
margin-right: auto;
}
各个浏览器给不同HTML元素默认设置了不同的margin和padding,非常麻烦!为了避免这种浏览器兼容问题,我们通常都首先直接定义:
* {
margin: 0;
padding: 0;
}
另外,调试的时候,我喜欢这样给所有元素都添加一个边框来看一看:
* {
border: 1px solid;
}
多快好省!前端后端,线上线下,名师精讲
更多了解 加:

