除了click,还有很多常用事件,我们按关键字组织讲解:
鼠标(的光标)移动,参数的事件:
一个元素可以绑定多个事件。比如,移入和移出,各一个:
可以在p元素上绑定事件:
document.getElementById("propagate").onmouseover = function(){
console.log("over");
}
document.getElementById("propagate").onmouseout = function(){
console.log("out");
}
document.getElementById("propagate").onmousemove = function(){
console.log("move");
}
演示:在父元素(div)上绑定事件,鼠标移动能显示子元素(p)的文本:
document.getElementById("propagate").onmouseover = function (event) {
//注意这个条件判断!
if(event.target.tagName === 'P'){
console.log(event.target.innerText);
}
}
加载,对应的还有unload(卸载/销毁)。
不是所有的元素都支持该事件。支持该事件的:window、(document不行)、body、iframe、img等几个“大型”HTML元素。
load的一个主要用途是:在所有元素加载完成之后再执行,所以可以将JavaScript代码提前到<head>中
window.onload = function () {
document.getElementById('propagate').onclick = function () {
console.log("......");
#体会#:这种“事件里面套事件”的写法。
unload其实很少用,因为这时候事件源已经“销毁”了,啥都不能干了。
常用的是beforeunload,离开(即页面跳转,不是“关闭”)当前窗口前弹出确认窗口(比如修改联系方式):
window.onbeforeunload = function(){
return "确定要离开?O(∩_∩)O~";
}
注意:现代浏览器都忽略了return后面自定义的提示消息,显示自己固定的文本。¯\_(ツ)_/¯
页面滚动(有滚动条)时触发。常用于当前内容到底后进一步加载下一页内容。
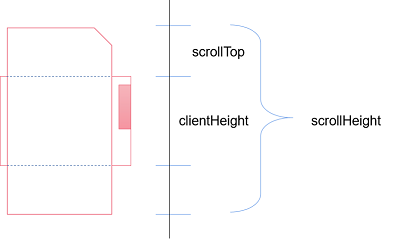
所以要了解3个属性(宽度类推):

可根据以下公式判断判断滚动条在哪里?
演示:普通DOM元素
#propagate { /*生成滚动条 */ height: 50px;
overflow-y: scroll;
}
document.getElementById("propagate").onscroll=function(event){
console.log("scrollHeight:" + this.scrollHeight);
console.log("clientHeight:" +this.clientHeight);
console.log("scrollTop:" +this.scrollTop);
console.log("---------");
}
但如果整个浏览器窗体的滚动条的滚动事件:
事件绑定在哪里呢?非常奇怪,
window.onscroll = function (event) {
// 或者:window.document.onscroll = function (event) {
// 或者:window.document.body.onscroll = function (event) {
let html = document.documentElement;
// 或者:let html = document.getElementsByTagName('html')[0];
console.log("scrollHeight:" + html.scrollHeight);
有时候你能在网上找到这样的“一揽子方案”:
let scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0;
#体会或(||)的“妙用”#
以下皆是表单元素事件:
演示:focus获得焦点,blur失去焦点。
同一个元素,绑定多个事件:
document.getElementsByName("username")[0].onfocus = function(){
this.style.backgroundColor='lightblue';
}
document.getElementsByName("username")[0].onblur = function(){
this.style.backgroundColor='';
}
移出焦点的时候,还可以进行用户输入的验证:
if (!/^\d+$/.test(this.value)) { //不要忘了^和$
alert("只能是数字");
}
区别于onblur/onclick,就在于事件触发还需要用户的输入/选择发生了变化(演示)
document.getElementsByName("fee")[0].onchange = function () {
console.log("changed……");
radio和checkbox,可以利用事件冒泡,将事件绑定的父元素:
<div id="payfee">
<label>学费支付:</label>
<label><input type="radio" value="order" name="fee" />先付费</label>
<label><input type="radio" value="payoff" name="fee" />后付费</label>
</div>
document.getElementById('payfee').onchange = function (event) {
console.log(event.target.value);
这时不要忘了使用event.target,而不是this
敲击键盘,引发的事件:
“非打印”字符(字母、数字、符号等)按键按下时触发。
演示:获取找到按下的键
document.onkeypress = function (event) {
console.log(`
event.key:${event.key},
event.keyCode:${event.keyCode},
event.code:${event.code}`);
}
@想一想@:这时候this指的是什么?
同keypress,但还能响应“非打印”字符,比如Shift、Ctrl、F1、上下键……
利用event内置的常量/属性:
if(event.keyCode == event.DOM_VK_F2){
if(event.ctrlKey && event.key == "d"){
按键回复/弹起,输入的当前字符已经纳入了value
document.getElementsByName("username")[0].onkeyup = function (event) {
console.log(event.key);
console.log(this.value); //value中包含event.key
为了保险起见,最好使用keyup时间,因为键盘的“弹起”只会触发一次,不会出“幺蛾子”……
绑定在form表单上,在form表单提交时触发。
但最常用的,是阻止表单提交:
document.getElementsByTagName('form')[0].onsubmit = function (event) {
event.preventDefault();
//return false;
console.log(event);
};
#常见面试题: 区别?#
this.submit()
多快好省!前端后端,线上线下,名师精讲
更多了解 加:

